動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード cssとhtmlのみで作るちょっと複雑なの背景パターン 12選 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。 アイディア次第で複雑な柄も作れます 以上、セクションの区切りをデザインできるジェネレーター「CSS Section Separator Generator」の紹介でした。 CSS Section Separator Generator 動画やアニメーションgifの背景を自動で消去してくれる「Unscreen」 CSSCSSアニメーションを簡単に作成できる「Animista

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus
Css 背景 アニメーション 波
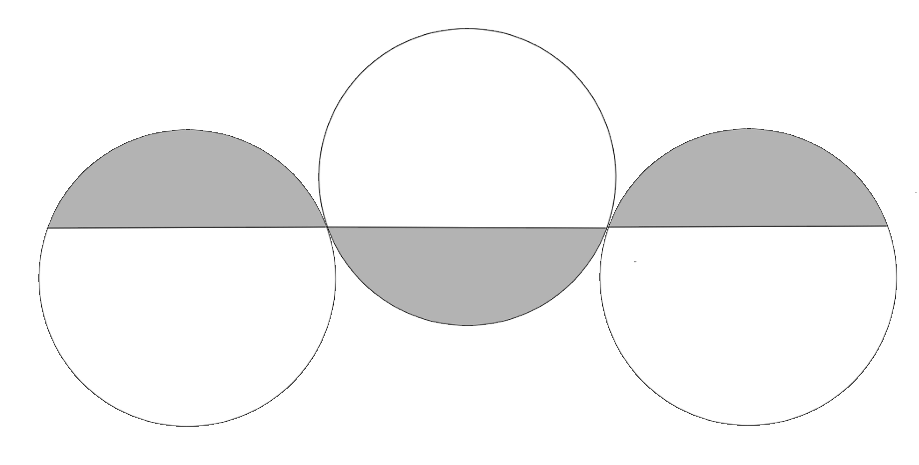
Css 背景 アニメーション 波-DEMO 表示 和柄で使われる文様 青海波文様をCSSで作り、アニメーションを付けて波の動きをさらに表現したものです ヘッダー部分の背景や、フッター部分の背景として使うと面白いかと思う ヘッダーやフッターで実際に使うには、親要素つくってpositionで 波の画像をSVG形式で1枚用意する。(Illustrator) Keyframeでアニメーションを設定。(CSS) backgroundimageに波のSVG画像を読み込み、入れたいテキストでクリッピングマスクをかける(CSS) ザックリ書きました。 具体的には、 2 Keyframeでアニメーションを設定。(CSS)




99以上 背景 アニメーション Css Css 背景 アニメーション 波
背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と 四角形シンプルアニメーション背景CSS See the Pen Pure Css Animated Background by Mohammad Abdul Mohaiman on CodePen 四角形シンプルアニメーション背景CSS2 See the Pen CSSで作る雨や波、水滴など水系のエフェクトアニメーション7選!
背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta Cruz on CodePen Ken Burns Effect fullscreen without js JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。 そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に!
CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。 ここまで動かせる! 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen




スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン
Only CSS Fire See the Pen Only CSS Fire by Yusuke Nakaya (@YusukeNakaya) on CodePen Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS Solar Flare CSS 画像をフィルターするアニメーション 切り抜いた画像を重ねて移動することで、画像の一部をフォーカスしたような演出をするサンプルです。 画像 アニメーション CSS blur css brightness css clip css keyframes css3 1 印象に残るパーティクルアニメーション 2 30,000 Particles (Justin Windle) 3 Fish in Water (Alex Safayan) 4 PLANKTON – Particles life (Marco Dell'Anna) 5 STARDUST (Marco Dell'Anna) 6 Gravity Points (Akimitsu Hamamuro) 7 Particle Orb CSS (Nate Wiley) 8 Particle Waves (Kevin Rajaram) 9 型破りな使い方




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip
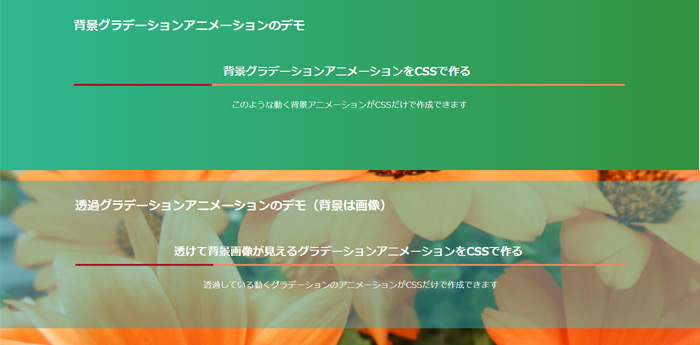
JavaScript コード例 アニメーションは5つの状態を設定しています。 このアニメーションを実行すると、2秒間( 00ミリ秒 )の間に article要素 の背景色が青( #5face7 )、黄色( #ecee49 )、緑( #70ee49 )、水色( #49e0ee )、そして最初の青( #5face7 )へと変化 最新css マスク アニメーション 最高のアニメ画像 すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート 背景に文字の切り抜きができるbackground Clipの使い方 Free Style波ですが、先程の画像を背景として読み込み、repeatさせています。 そしてアニメーションを7秒間で動かしています。 定常的な動きにしたいので animationtimingfunction linear と animationiterationcount infinite を指定しています。




Css Animation で遊び倒す Wave Qiita




カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj
espalmador marisqueria|エスパルマドール マリスケリア|仙台 ↑こちらのサイトの波のアニメーションが面白いと思ったので、 自分でもできないかと思って、方法を調べてみました。 こちらのサイトでは、ca 動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 Blobコピペで簡単! CSSで作る装飾アイディア14個 モバイルファーストやらフラットデザインやらで、画像で装飾するよりも、チャチャッとCSSで装飾することが多くなりましたよね! というわけで、よく使いそうなもの(じゃないのも混じってますが)をいつ




Liquid Css まるで液体のようなデザインを実装するcss技




アニメーションがすごい Css横リスト型メニュー デシノン
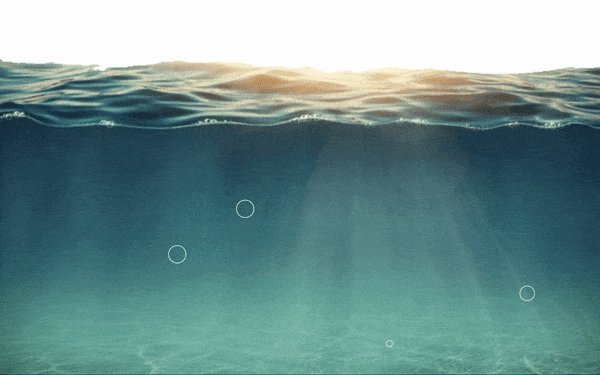
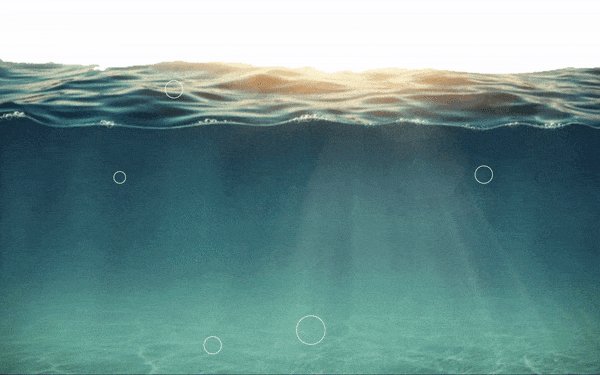
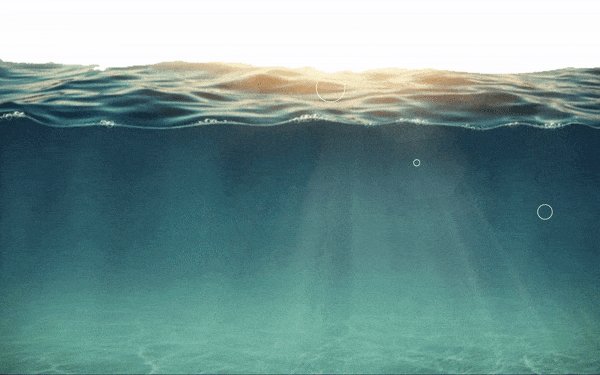
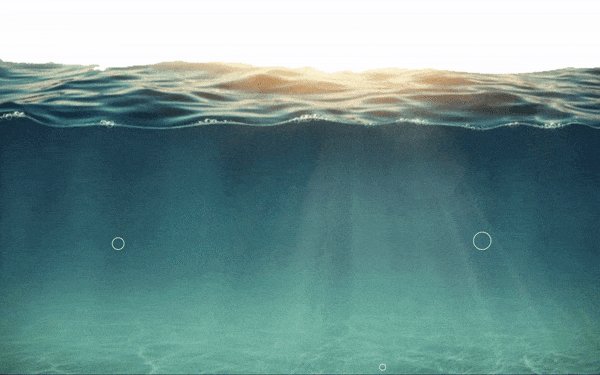
ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。CSSとsvgを使い、アニメーションする波をテキストで切り抜いてタイトルを強調します。 次のサンプルのテキスト「BtoB WEB」で切り抜いた部分が波のように動きます。 BtoB WEB BtoB WEB BtoB WEB BtoB WEB




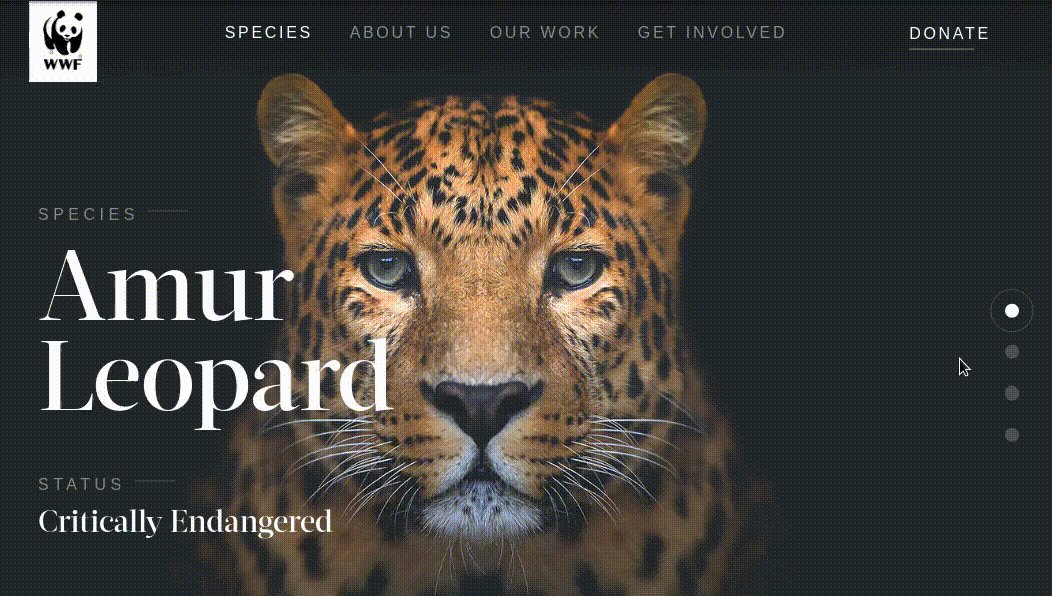
ファーストビューの動きが面白いwebサイト Webクリエイターボックス



波線 複数 動くwebデザインアイディア帳
背景画像をループアニメーションさせる方法 CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




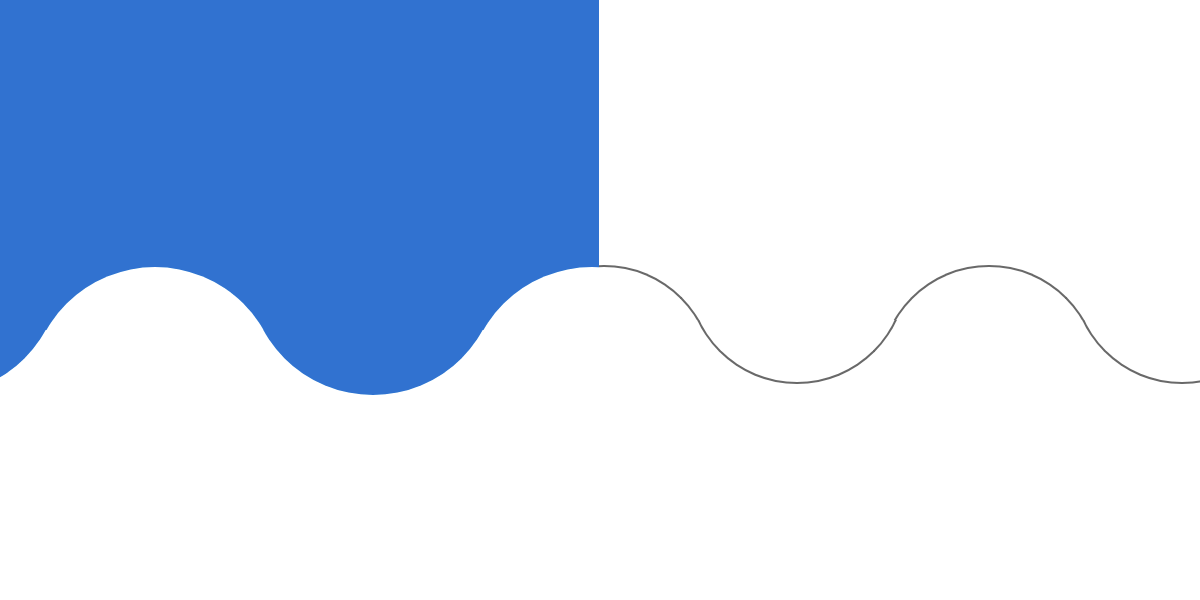
ヘッダー画像の変形 下の部分を波のようにする Webサービス一覧のひとりごと



1



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




0以上 波 アニメーション 波 アニメーション 作り方 Muryowebsite




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




水面が波打っているようなアニメーションを実装できるjqueryプラグイン Raindrops Techmemo




Css Borderで波状の線 曲線を作成する方法 One Notes




Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




99以上 背景 アニメーション Css Css 背景 アニメーション 波




Css 背景を斜めにカット レスポンシブ Cocotiie




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssだけで作る かっこいいホバーアクション10個 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



1




Cssで背景ループのアニメーションを実装する Cly7796 Net




Cssアニメーションで水面の波紋を表現 Dryな備忘録



Css 背景が波打つボタン 使えるuiサンプルギャラリー Kipure




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ



Cssの実装が楽になる 便利ツール エムトラッドブログ




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



Webロケッツマガジン




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Canvasで波のアニメーションを描画する スターフィールド株式会社



1




超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip




99以上 背景 アニメーション Jquery




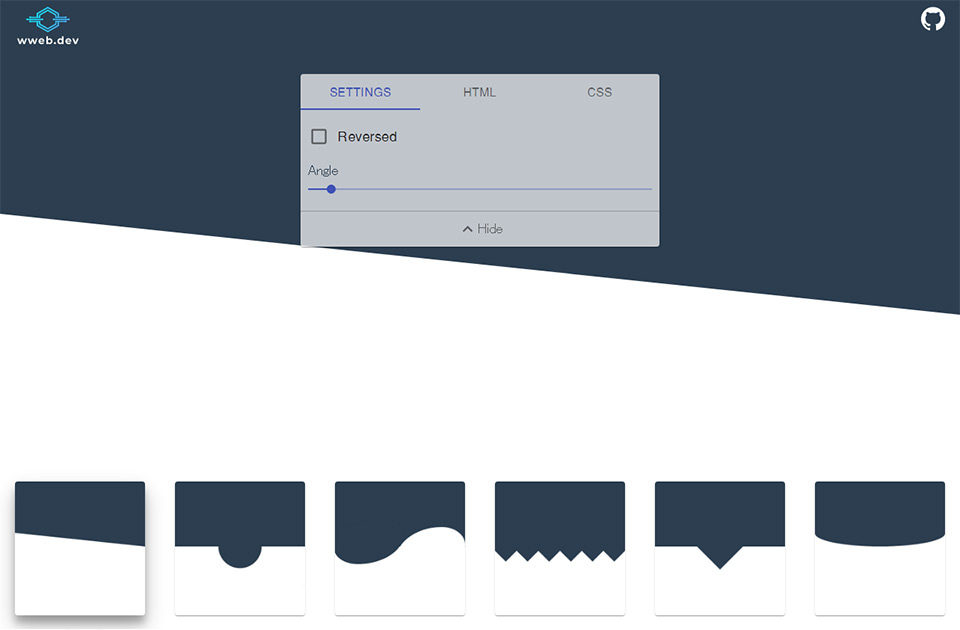
セクションの区切りをデザインできる Css Section Separator Generator Webclips




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Cssとsvgで波線を引く 水曜日の筋パネラ




99以上 背景 アニメーション Jquery




アニメーションで変化するタブ切り替え 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 2 3 ページ It



99以上 背景 アニメーション Jquery




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




0以上 波 アニメーション 波 アニメーション 作り方 Muryowebsite




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb




99以上 背景 アニメーション Css Css 背景 アニメーション 波



1




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Svgで画面全体に斜め線や曲線を引く Webopixel




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip




すごい おもしろいアニメーションのcssヘッダーがコピペで使える デシノン




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




99以上 背景 アニメーション Css Css 背景 アニメーション 波




Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス




Cssで水面のようなアニメーション ザリガニデザインオフィス



あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker




99以上 背景 アニメーション Css Css 背景 アニメーション 波




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb




99以上 背景 アニメーション Css Css 背景 アニメーション 波




セクションの区切りをデザインできる Css Section Separator Generator Webclips




Cssで水面のようなアニメーション ザリガニデザインオフィス




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Cssアニメーションで水面の波紋を表現 Dryな備忘録




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure




波のようなアンダーライン きららとジュレのブログ




Css Animation で遊び倒す Bubble Qiita



Svgで画面全体に斜め線や曲線を引く Webopixel




Css 波線の背景の作り方 Into The Program



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Cssだけで波アニメーション




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip



ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ




Css Borderで波状の線 曲線を作成する方法 One Notes




99以上 背景 アニメーション Css Css 背景 アニメーション 波




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




使える Cssアニメーション 選 Sonicmoov Lab




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




セクションの区切りをデザインできる Css Section Separator Generator Webclips




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Css3 炭酸飲料のような泡を量産するアニメーション Seblo




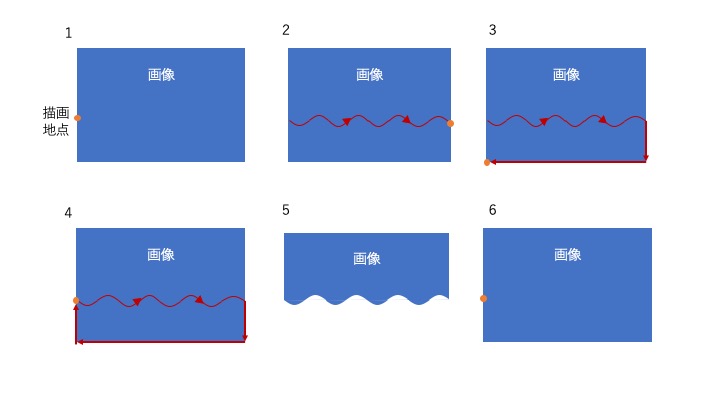
画像下部が波でうねるアニメーションをcanvasで実装する




波線 複数 動くwebデザインアイディア帳




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




18年大本命 Html Cssコピペできる 参考にしたいスニペット78個まとめ Photoshopvip



Svgで画面全体に斜め線や曲線を引く Webopixel


